EPM Pulse dashboards can be embedded to a PDP, Project Site page, or PWA page using the Content Editor web part.
Limitations:
- Dashboard must be Public. Private Dashboards cannot be embedded.
- User who is accessing PWA/Project Site should have at least EPM Pulse Viewer permission in order to be able to view the embedded Dashboard.
The process of embedding an EPM Pulse dashboard in a PWA page in a few words is as follows:
- Get the Dashboard ID of the dashboard you want to embed in a PWA page.
- Open the corresponding PWA or Project Site page for editing.
- Add the Content Editor web part to the page.
- Paste the script with the source dashboard data into the web part’s HTML Source window and stop editing the page.
Each of these steps is described in more details below:
Get Dashboard PWA embed code
- Navigate to your EPM Pulse and open the dashboard which you would like to embed.
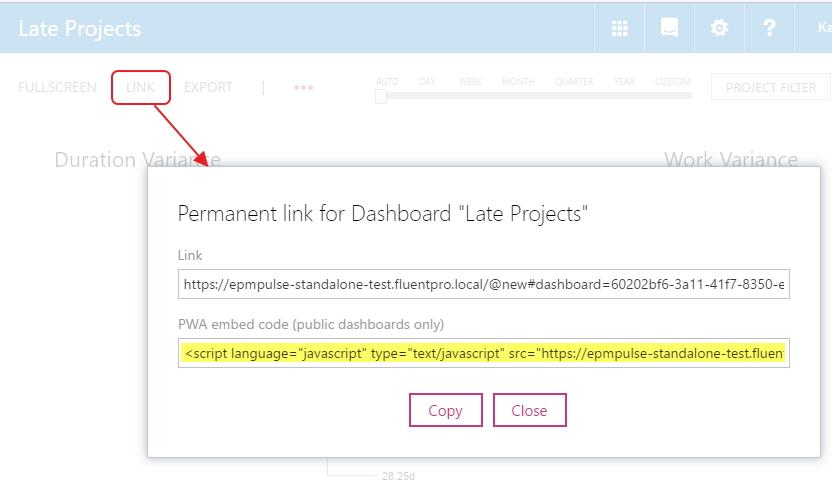
- In the dashboard ribbon click ''Link' and copy the PWA embed code line

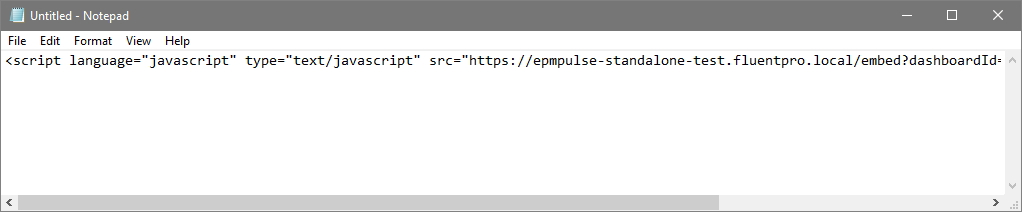
- Paste the Dashboard PWA embed code into a plain text editor, you will need it later when setting up the Content Editor web part.

Embed an EPM Pulse Dashboard using Content Editor
- Navigate to the PWA or Project Site page in which you want to embed an EPM Pulse dashboard.
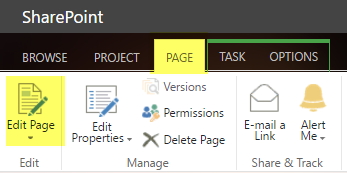
- Click on the Page tab on the ribbon and then click the Edit Page option.

- Click the Add a Web Part option on the page, to add a new web part.
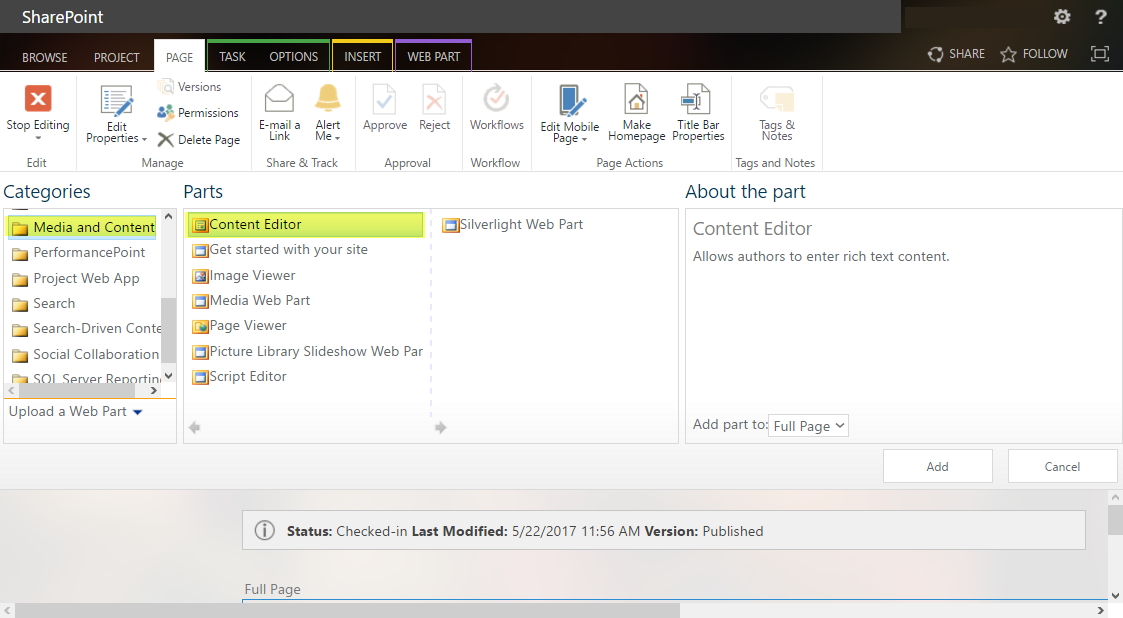
- Select Media and Content in the Categories list. In the Parts list select Content Editor and click Add to add this web part to the page.

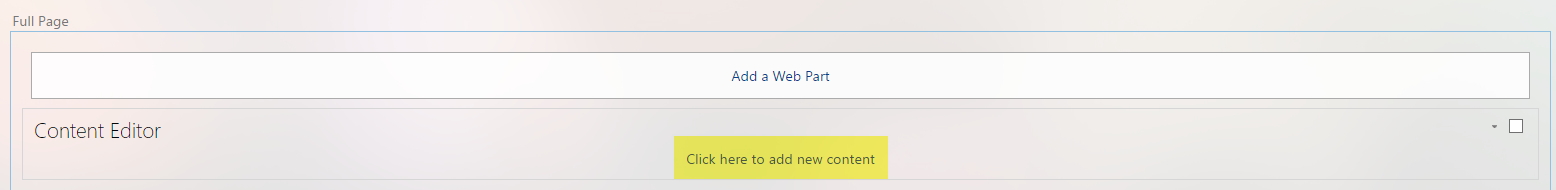
- Once the web part is added to the page, click the Click here to add new content link.

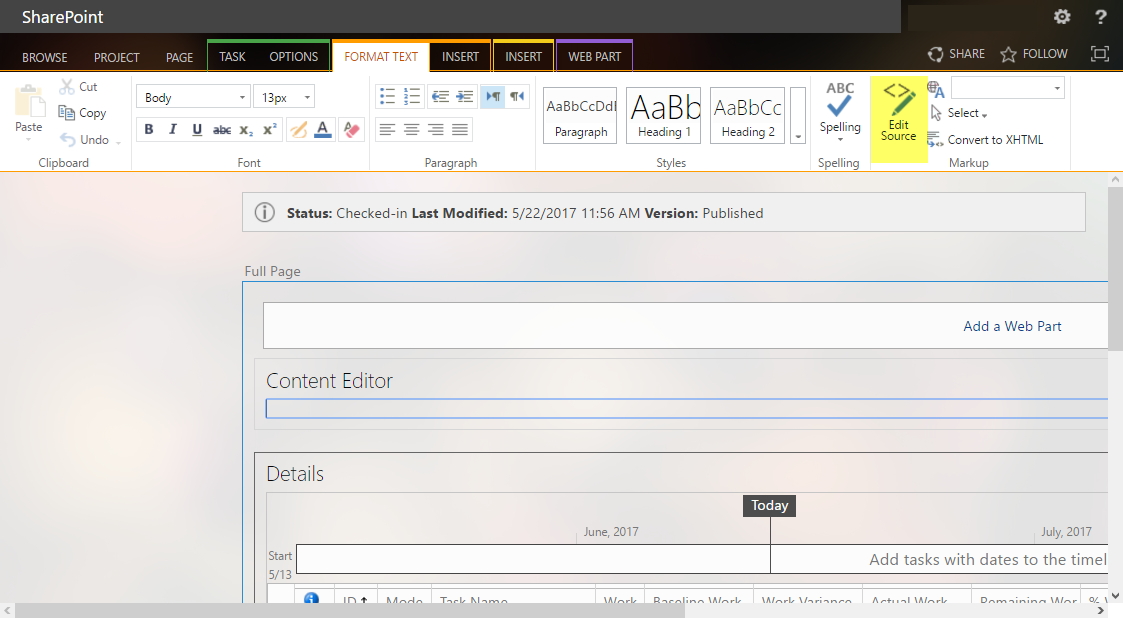
- Click the Edit Source option on the Ribbon, to open the HTML Source window.

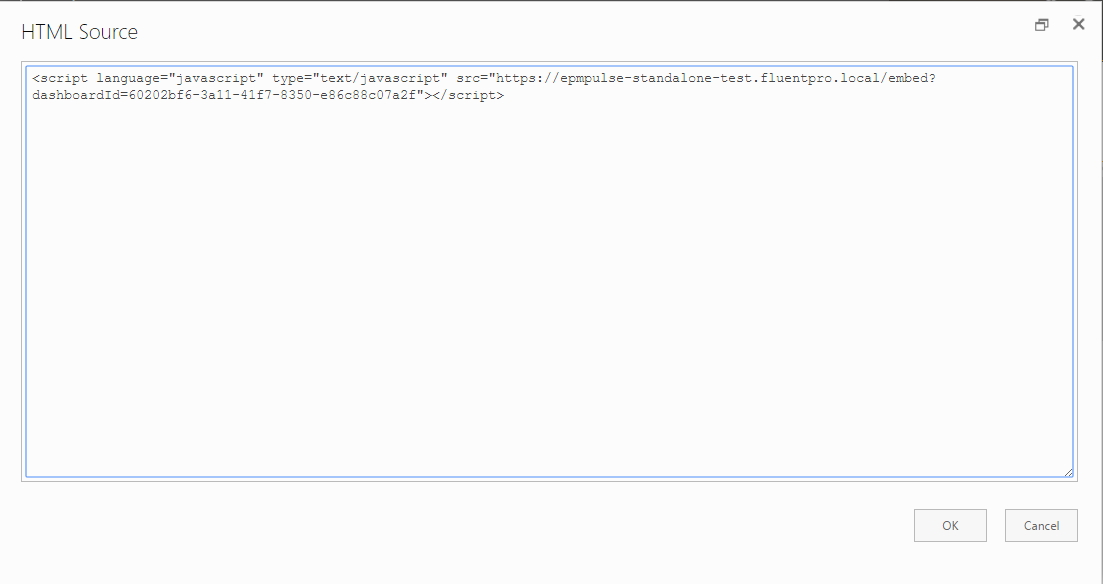
- Paste the PWA embed code (the one copied from the Dashboard page in EPM Pulse) into the HTML Source window and click OK to close the HTML Source window.

- Switch to the Page tab on the ribbon and click the Stop Editing button to save the changes.
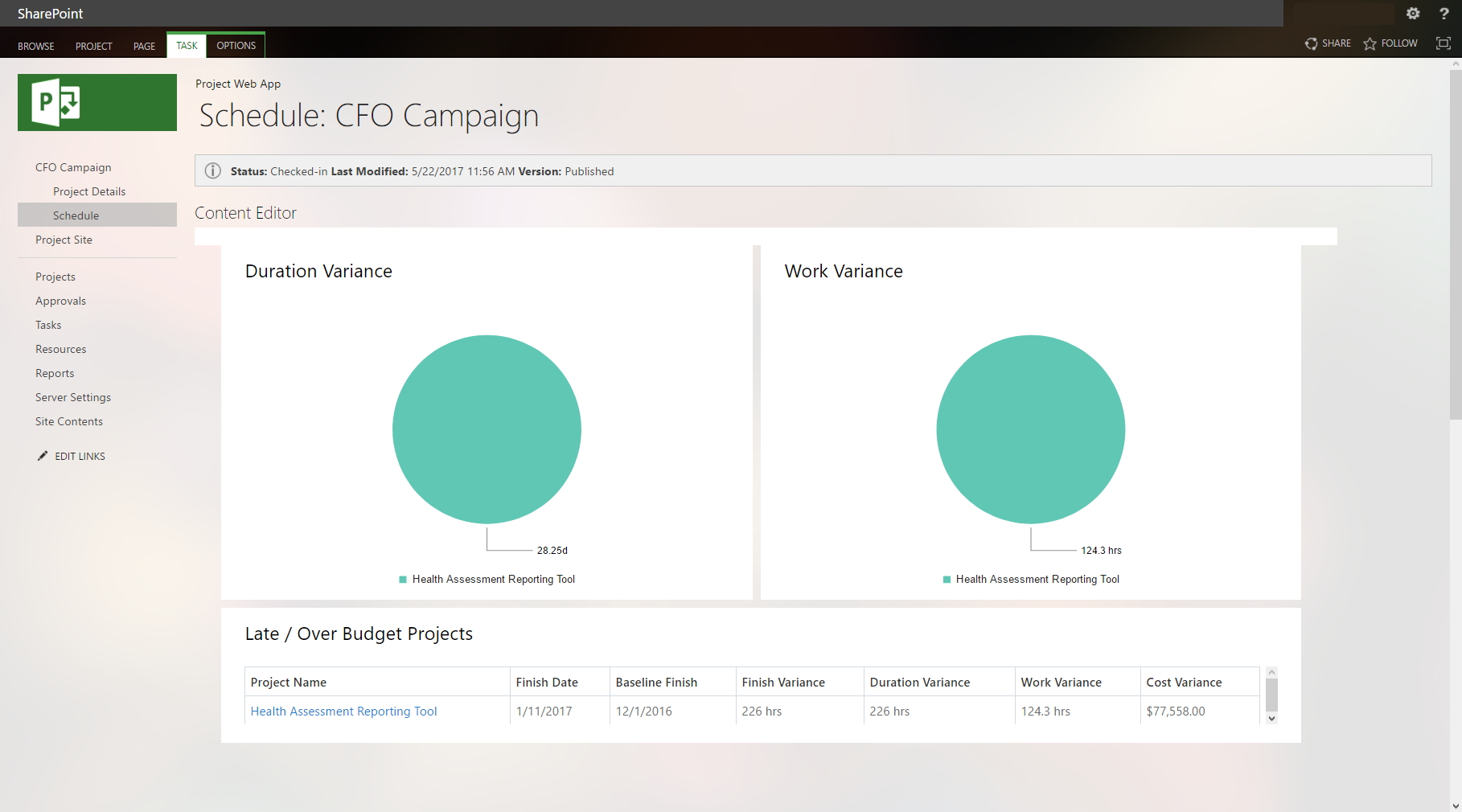
- If the Content Editor web part is set up correctly, you should now see the EPM Pulse Dashboard on your PWA/Project Site page.

Additional Parameters
Besides the dashboardId parameter, that is mandatory for the embed code, the following optional parameters are also supported:
1) projectUid – this parameter is of GUID type and by default (i.e. if not specified in the embed code) will be read either from the ProjUid page URL parameter or from the Project Site properties, or from the Dashboard properties.
If you need the dashboard to refer to any other project rather than the one associated with the ProjUid from the page URL, you can add the projectUid parameter to the embed code and specify the Uid of the project you want the storyboard to refer to.
Please note: in order to get the project Uid, open the corresponding project from the Project Center and copy the set of symbols right after ?projuid=.
<script language="javascript" type="text/javascript" src="https://online.epmpulse.com/embed?dashboardId=42c5ee97-4837-4c5f-812f-d067fa643d5d&projectUid=df6fc545-3d81-4c6d-ad52-dda6d21d3160"> </script>
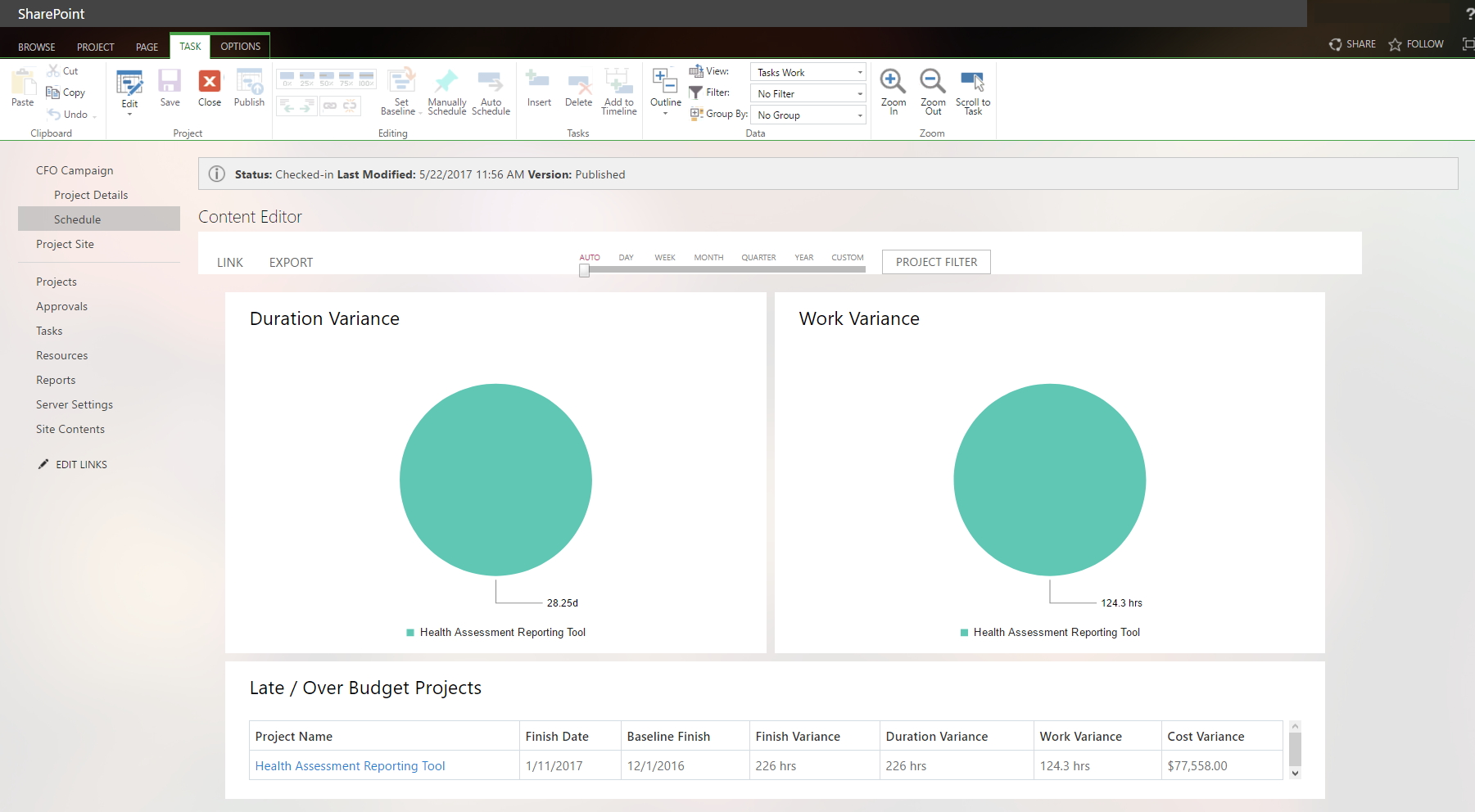
2) showHeader – this parameter is of Boolean type and is set to false by default. When set to true, showHeader displays dashboard action options - Link and Export, as well as dashboard timeline in the embedded dashboard. Project selector will also be displayed for Portfolio and Project dashboards, if project is not defined. Below is the example of embed code with the showHeader parameter set to true:
<script language="javascript" type="text/javascript" src="https://online.epmpulse.com/embed?dashboardId=42c5ee97-4837-4c5f-812f-d067fa643d5d&showHeader=true"> </script>
Embedded dashboard will appear as follows when showHeader parameter is set to true:

3) appInstanceId – this parameter is of GUID type and by default will be read from the PWA site. However, if the dashboard displays the “Unable to obtain EPM Pulse App instance ID” error message, you can add the appInstanceId parameter to the embed code and specify the Instance Id of EPM Pulse App.
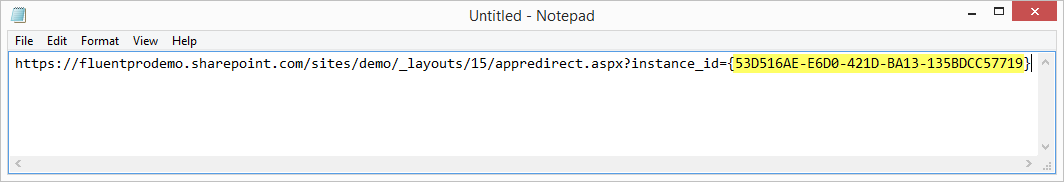
Please note: in order to get the App Instance Id, open the PWA Site Contents page, right-click on the EPM Pulse for Project Online app title and select the Copy shortcut option. Paste this shortcut into the plain text editor, App Instance Id is the set of symbols in braces right after ?instance_id=

Your embed code would then look as follows:
<script language="javascript" type="text/javascript" src="https://online.epmpulse.com/embed?dashboardId=42c5ee97-4837-4c5f-812f-d067fa643d5d&appInstanceId=53D516AE-E4D5-421D-BA13-135BDCC57719"> </script>
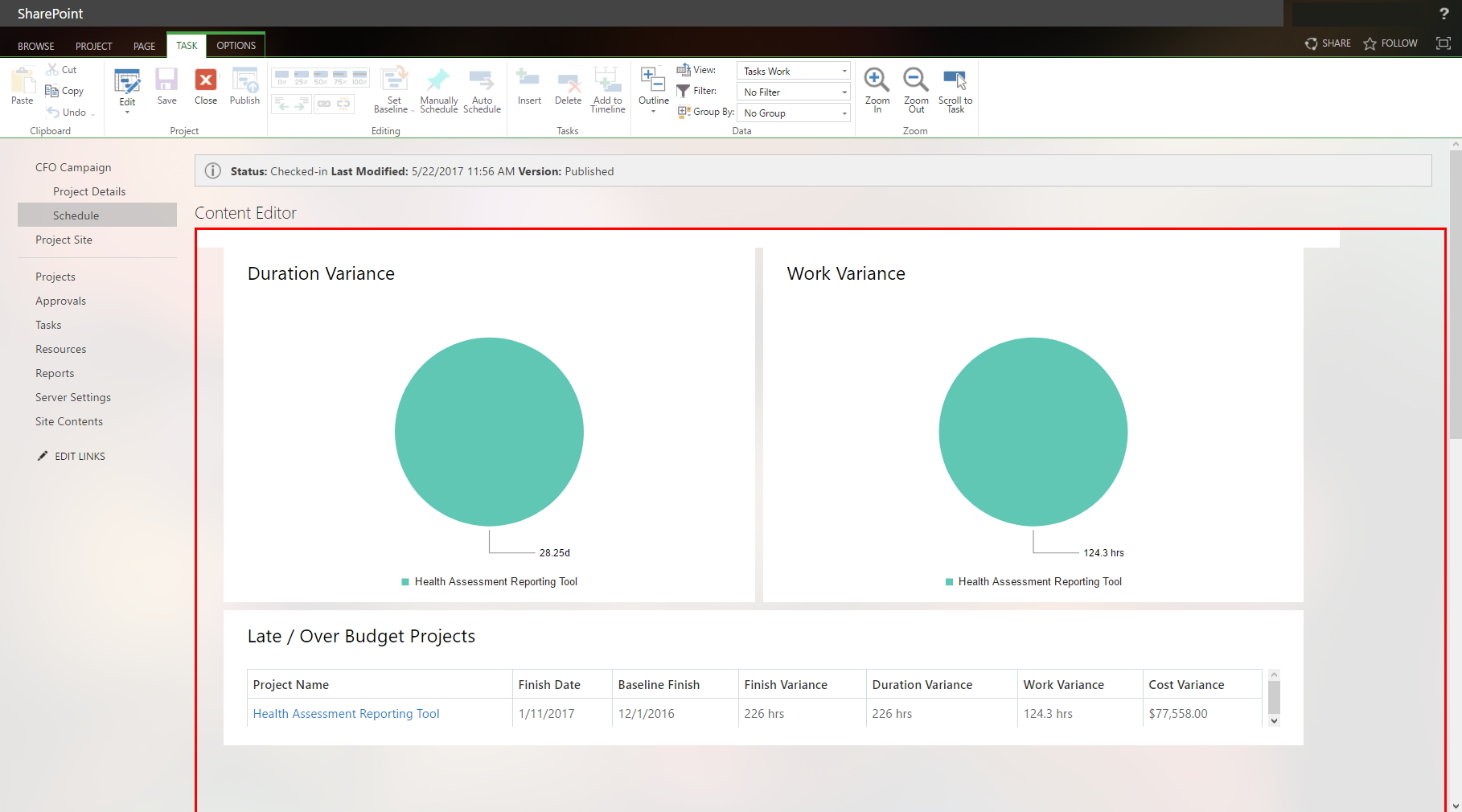
3) containerId – this parameter is of text type, by default dashboard will be embedded after the current script tag. However, you can specify the container, within which the dashboard should be embedded, for example the sample embed code below allows to embed the dashboard inside of a red frame:
<script language="javascript" type="text/javascript" src="https://online.epmpulse.com/embed?dashboardId=42c5ee97-4837-4c5f-812f-d067fa643d5d&containerId=mycontainer"> </script> <div id="mycontainer" style="border: 3px solid red"></div>
The embedded dashboard will then look as follows